 Photo by Todd Quackenbush on Unsplash
Photo by Todd Quackenbush on Unsplash
It’s no secret that hackers, developers, and IT professionals like us use a lot of tools. Today, let’s talk about a powerful addition to your toolkit: Fiddler!
Fiddler is a free web debugging proxy for any browser and platform. You can find the official site here:
Fiddler - Free Web Debugging Proxy - Telerik
If you are a developer, you can use Fiddler to debug web traffic and conduct performance tests on your site. For security folks, Fiddler can be used to conduct web penetration testing: you can use it to decrypt web traffic and manipulate sessions and requests.
For this introductory guide, we will talk about how to use Fiddler to:
-
Decrypt HTTPS traffic,
-
Filter and display web traffic,
-
Analyze and modify individual requests and responses,
-
Compose HTTP(S) requests from scratch,
-
And customize Fiddler to get more advanced functionality.
Decrypting HTTPS
You’ve probably already heard of HTTPS. HTTPS stands for “Hypertext Transfer Protocol Secure”, and is a widely used protocol for secure communication over the Internet. HTTPS encrypts web traffic and ensures its privacy and integrity while in transit.
In HTTPS, messages sent over the network are encrypted using Transport Layer Security (TLS). TLS relies on a set of trusted certificates installed on the machine that is using HTTPS to establish the authenticity of the server that it is communicating with.
In order to work with HTTPS traffic using Fiddler, you would have to configure your machine to work with Fiddler.
Decrypting HTTPS Traffic Using Fiddler
Fiddler allows you to decrypt HTTPS traffic by generating and installing a root certificate and enabling HTTPS decryption.
Enable HTTPS Decryption
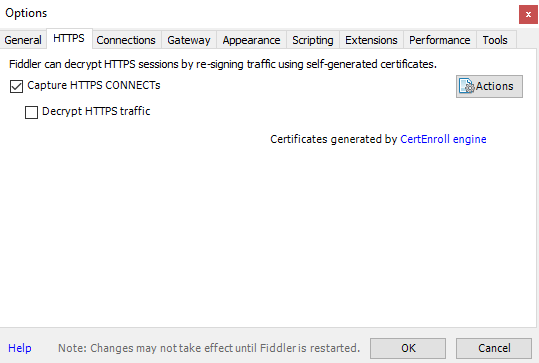
First, start Fiddler on the device that will be intercepting traffic. Next, go to Tools > Options > HTTPS, and check the checkbox that says “Decrypt HTTPS Traffic”.

Install the Fiddler Certificate
The next step to configuring Fiddler to work with your machine is to install Fiddler’s certificate on your machine.
To install the certificate on a Windows machine, follow these steps:
-
Go to
Tools > Options > HTTPS. -
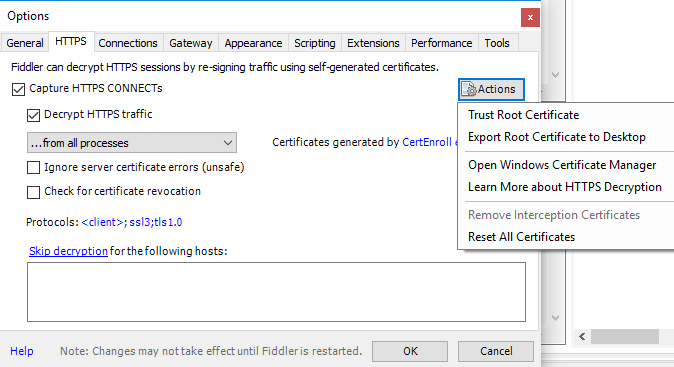
Click on “Actions”, then “Trust Root Certificate”.
-
Follow the popup’s instructions to add Fiddler’s certificate to the list of trusted certificates.

To learn how to install the Fiddler certificate on Linux and Mac OS machines, refer to the Fiddler documentation pages here:
How to Install Fiddler Root Certificate in Firefox on Linux
How to Install Fiddler Root Certificate on Mac OS
Enable TLS1.2
By default, Fiddler avoids modern TLS versions like TLS1.1 and TLS1.2 due to compatibility issues. To enable TLS1.2, follow these steps:
-
Go to
Tools > Options > HTTPS. -
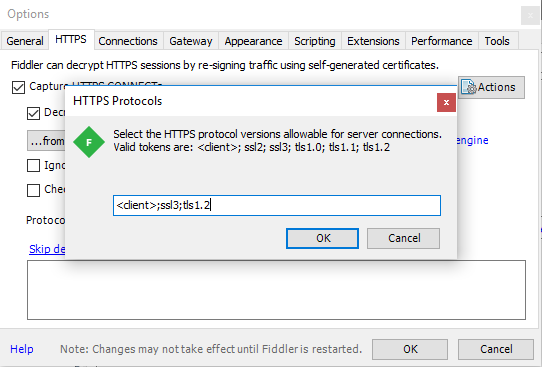
Click on “Protocols”.
-
Add “TLS1.1” and “TLS1.2” in the protocols section.

The Fiddler Filter
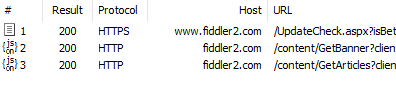
Once we are done configuring Fiddler to work with HTTPS, we can start analyzing some traffic! In the left pane of your window you could see a list of requests that Fiddler is intercepting.

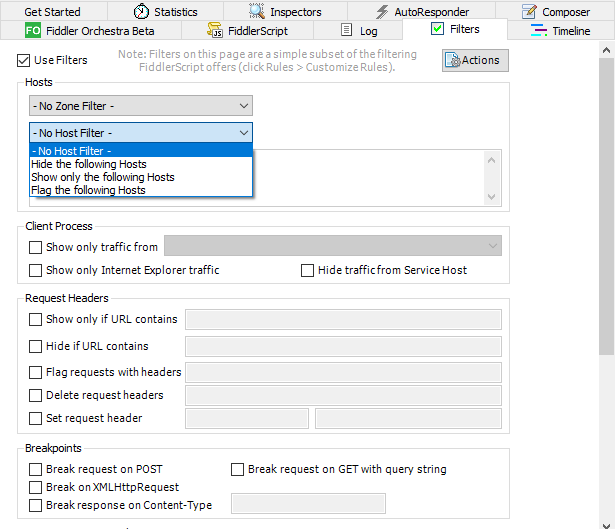
Fiddler’s Filters tab allows you to filter and flag traffic displayed in the UI, as well as perform some modifications to the requests.

The Zone Filter allows you to show traffic only to your Intranet or only to the Internet. This is useful when you are debugging a site in one zone while referencing web-based documentation from the other zone.
The Host Filter enables you to flag or only display traffic to specified domain names. For example, if you select “Show only the following hosts” in the drop-down menu, you can specify the hostnames you want to see and Fiddler will only display the web traffic associated with that hostname.
In addition, you can also filter based on client process, request and response headers, HTTP status code, content type, and content size!
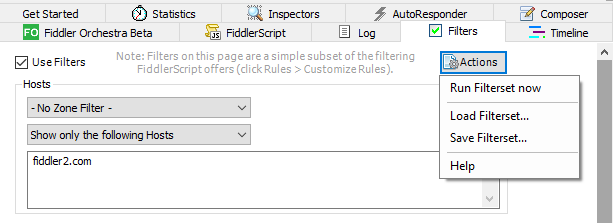
After you’ve completed selecting your filters, click Actions > Run Filterset now to apply the filter!

The Inspector
The Inspector gives you a way to analyze requests and responses more closely. To load a request into the inspector, simply click on the request on the left pane, or drag and drop the request into the inspector window.
You can switch between several different “Views”, depending on how you want to view the HTTP(S) message.
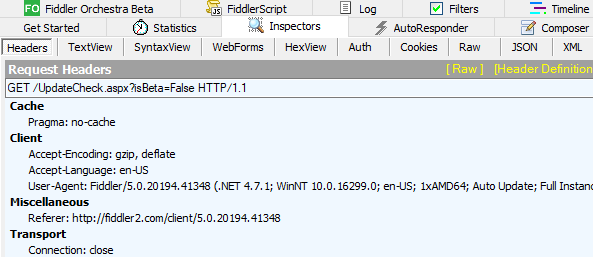
For example, the “Headers” view shows the request’s headers:

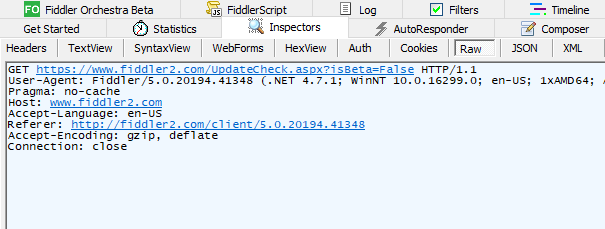
While the “Raw” view shows the request in its plain text form.

There are other views as well. For example, the “WebForms” view displays the query strings and HTTP(S) forms, while the JSON and XML views display the JSON and XML of the request.
The top part of the inspector panel shows the request going out and the bottom one shows the corresponding response coming in. You can adjust the inspector views of both.
You can also perform request modification in the inspector. You can do this by setting breakpoints (by going to Rule > Automatic Breakpoints, or by using the third button on the bottom of the program window).

You can set Fiddler to break before a request, or after a response. Then, modify the request or response in the inspector tab before relaying it over to the server or your local browser.
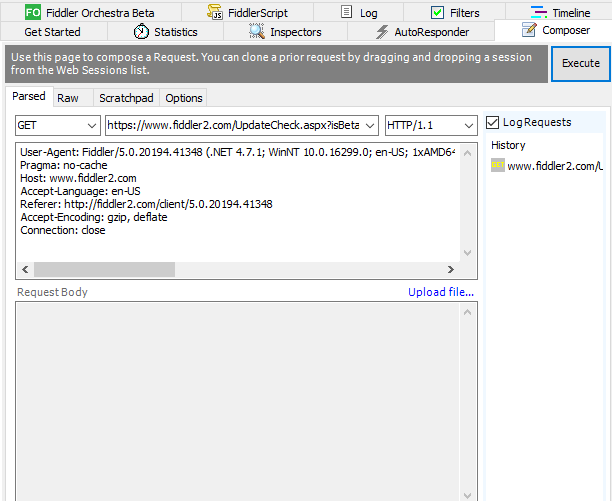
The Composer
Fiddler’s composer tab allows you to compose HTTP requests from scratch. Here you can specify the HTTP method, the URL, the HTTP version, the Headers and the Body of the request.
You can also drag and drop requests into the composer window and the fields and Fiddler will autofill the fields with that request. You can then edit the request before forwarding it to the destination.

On the right, you can find the History panel where you can load a previously executed request.
To execute a request composed in the composer, click on Execute on the top right!
FiddlerScript
Finally, FiddlerScript is one of the most powerful features of Fiddler. You can use it to enhance Fiddler’s UI, add new features, and introduce any new functionality that you’d like Fiddler to have.
To get started, click on the FiddlerScript tab in the program. (Or go to Rules > Customize Rules.) This will open the FiddlerScript file named CustomRules.js. The CustomRules.js file is located at \Documents\Fiddler2\Scripts.
Whenever you save the rules file, Fiddler will notice the new file version and attempt to load it automatically. A full guide to editing the FiddlerScript file is beyond the scope of this post, but please refer to the comments in the included CustomRules.js file for more instructions!
Good Luck!
Whether you are a developer or a pentester, mastering Fiddler will add an extremely powerful tool to your arsenal. Have fun exploring the functionalities of Fiddler!

