Nowdays cookies are a vital part of browsing the internet. They are a way to keep track of your movements within a site and store data directly onto your web browser. Keeping them as secure as possible prevents bad people from hijacking your web sessions and stealing our identity.
What Are Cookies?
Cookies help keep track of your movements within a website, help you continue where you left off, remember preferences, and other customization functions. One of those cookies transmitted between the web server and web browser is called a session cookie. What it does is basically contain your virtual identity and remember your registered login. If your session cookie (or session ID, authentication cookie) for a website gets stolen then the one who stole it could use it to impersonate you on that same website and login under your identity. So it would make sense to keep those little bits (pun intended) of data secure.
Why Use Cookies?
Cookies make browsing the internet more convenient. The comfort of inserting your username and password only once during a browsing session makes the experience that much better. Without cookies, login credentials would have to be entered every time before adding a product to your cart or wish list when using an internet store.
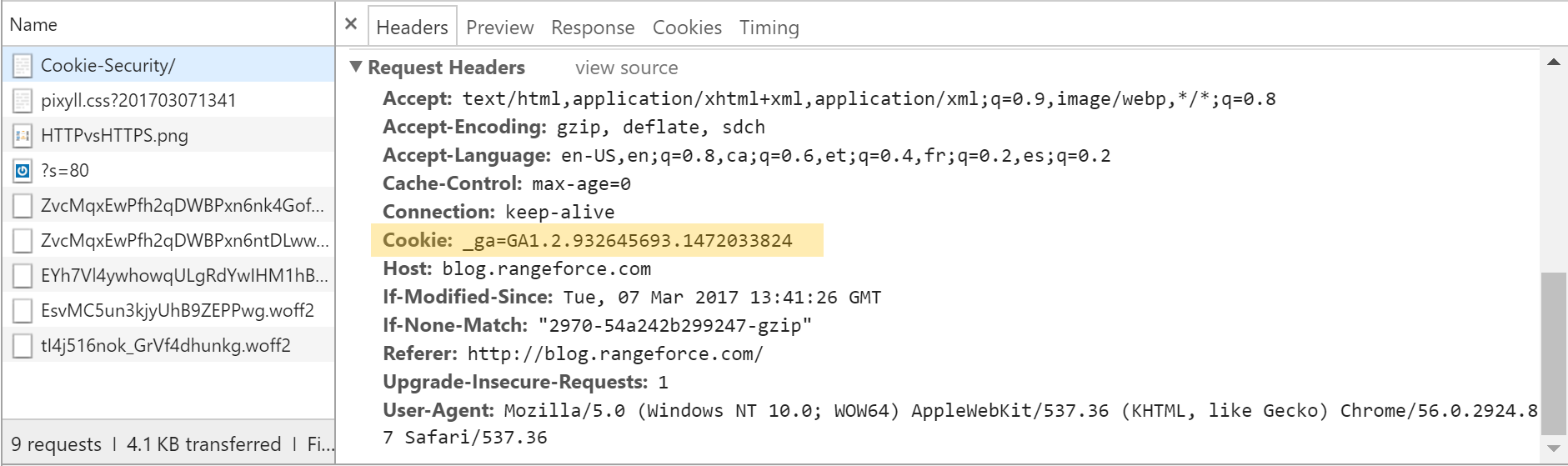
Cookies Are Located in HTTP Headers
HTTP headers allow additional information to be passed between the web browser and the web server as requests or responses. There are many different types of HTTP headers. When the web server wants to set a cookie it passes back a header named “Set-Cookie” with the key-value pair and some options. On later requests the browser will send back its own header to let the web server know the name and value of its stored cookies. The web server will not continue to send back the cookies, it will only send them if there is a change.
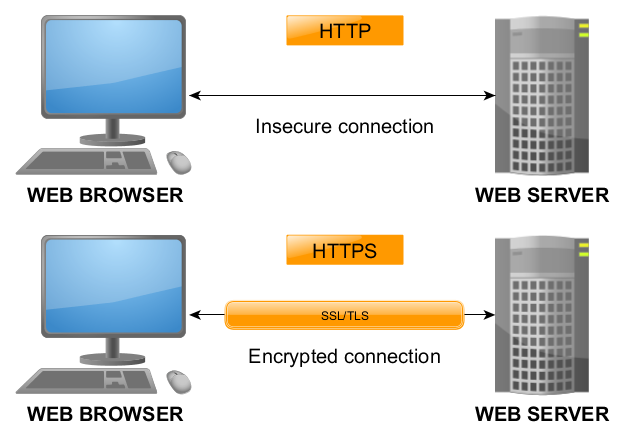
HTTP vs HTTPS
Before we continue with cookies, we need to establish what HTTPS is and why it is more secure than HTTP.
HyperText Transfer Protocol or just HTTP is the underlying protocol used by the World Wide Web. HTTP defines how messages are formatted and transmitted, and what actions Web servers and browsers should take in response to various commands. For example, when you enter a URL in your browser, this actually sends an HTTP command to the Web server directing it to fetch and transmit the requested Web page.
HyperText Transfer Protocol Secure or just HTTPS is the secure version of HTTP, the protocol over which data is sent between your browser and the website that you are connected to. The ‘S’ at the end of HTTPS stands for ‘Secure’. It means all communications between your browser and the website are encrypted.

…Now Back to Cookies
If HTTPS is used instead of HTTP then an attacker who is eavesdropping on the network can’t see the cookie because it has been encrypted. Anyone can tell that this is the more secure option of the two. The trouble comes into play when a website is available both through HTTP and HTTPS or when a site is susceptible to Cross Site Scripting or XSS (learn about XSS from our blog). Stealing cookies and sessions has even been made easy and available through applications like Firesheep.
HttpOnly
If a website has an XSS vulnerability then an attacker can obtain the session cookie by injecting malicious code into a form field in the webpage. More on that in our XSS blog post. One way to help against the XSS vulnerability is to enable the HttpOnly flag on the server side. This will not let JavaScript read any of the cookies. But be aware that this is not a 100% safe method against XSS as the website cookies could still be susceptible to some forms of XSS like Cross Site Tracing. In addition XSS can be used to steal other data, not only cookies.
Cookie Secure
When HTTP protocol is used the cookies are passed in plain text, which allows an attacker to steal and/or modify the data. When HTTPS is used then he or she will not be able to see the data. The problems start when a website uses both HTTP and HTTPS. In these cases the cookie which is otherwise encrypted with HTTPS is sent to the HTTP pages without the encryption. To keep the web client from sending further cookies in plain text over HTTP the secure flag must be enabled from the server side. What it does is restrict sending cookie information to only over HTTPS.
How Do I Keep Them Secure?
There are several ways to keep your cookies secure, mainly by adding additonal flags to the cookie header. This can be done either by writing the flag setting into the code or by configurating the web server to do it later on.
How Do I Set the Flags in the Code?
In PHP you can set the arguments for cookies through optional arguments in the “setcookie” function. Within that function there are 2 boolean options: secure and httponly. Both must be set to “true”.
// Options
setcookie( name, value, expire, path, domain, secure, httponly);
// Example
setcookie('UserName','Peter',0,'/www','www.example.com',true,true);
To change the session cookie values you can use the “session_set_cookie_params” function, which has to be called before the session is started. Again, both secure and httponly options have to be set to “true”.
// Options
session_set_cookie_params( expire, path, domain, secure, httponly);
// Example
session_set_cookie_params(0,'/www','www.example.com',true,true);
…or in the PHP.ini file
Another option is to set the values in the php.ini file. Then you just set session.cookie_httponly and session.cookie_secure to “true”.
session.cookie_httponly = True
session.cookie_secure = True
So In Conclusion
Setting both secure and httponly flags for cookies is not really an option anymore, it is a must for every developer. Especially when setting them is as easy as 1 2 3. Without those security measures in place all the cookies in your web application will be susceptible to hijacking.